React.js
useState 기초
녹녹1
2023. 4. 4. 17:34
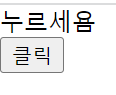
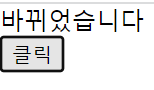
- 버튼눌러서 글자바꾸기
import React, { useState } from 'react';
function EventPractice() {
const [input, setInput] = useState('입력하세욤');
function inputChange() {
setInput('바뀌었습니다');
}
return (
<>
<div>{input}</div>
<button onClick={inputChange}>클릭</button>
</>
);
}
export default EventPractice;


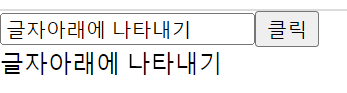
- input창에 글자 입력받은 것 버튼 눌러서 아래에 나타내기
import React, { useState } from 'react';
function EventPractice() {
const [input, setInput] = useState('누르세욤');
const [value, setValue] = useState('');
function inputChange(e) {
setInput(e.target.value);
}
function btnClick() {
setValue(input);
}
// function onKeyPress(e) {
// if (e.key === 'Enter') {
// btnClick();
// }
// }
return (
<>
<input type="text" onChange={inputChange}></input>
<button onClick={btnClick} >
클릭
</button>
<div>{value}</div>
</>
);
}
export default EventPractice;