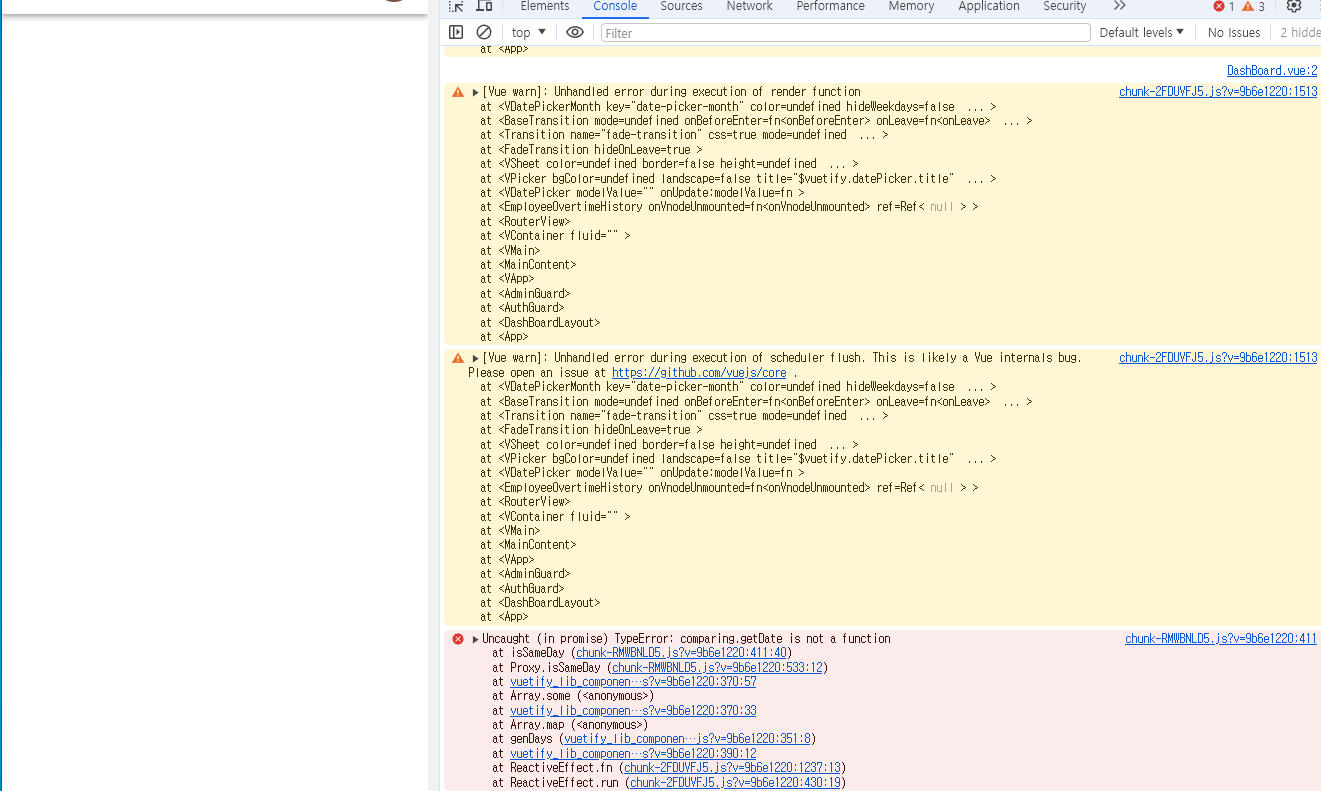
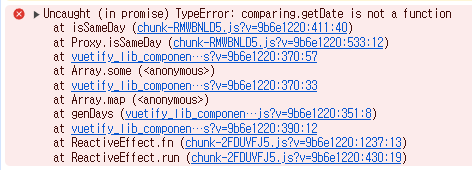
[error] Uncaught (in promise) TypeError: comparing.getDate is not a function ( + Vuetify3 v-date-picker Dialog and menu error)
[개발환경]
- Vue3 Composition API (setup)
- Vuetify 3.5.12
Vuetify의 v-date-picker만 띄워보고싶었는데 아무것도 나오지 않고 계속 오류가 났다


코드에는 comparing이라던가 getDate가 없는데 에러가 났다.
검색을 해보니 다들 Date관련 함수를 사용할 때 방식이 잘못된 경우 저 에러가 나는 경우가 많은 것 같았다.
<template>
<div>
<v-date-picker v-model="searchStartDate" ></v-date-picker>
<v-date-picker v-model="searchEndDate" ></v-date-picker>
</div>
</template>
<script setup lang="ts">
import axiosInstance from '@/configs/axios/axiosConfig';
import { ref } from 'vue';
const searchStartDate = ref('');
const searchEndDate = ref('');
</script>
<style scoped>
</style>
코드를 보면 searchStartDate와 searchEndDate의 초기값을 '' 빈 문자열로 초기화를 해두었는데 이게 문제였다.
문자열이므로 Date 객체의 메서드인 getDate()를 사용할 수 없기 때문이다.
왜 코드에 없는 getDate()로 에러가 나는지 gpt에게 물어보자 코드에서 직접적으로 getDate() 메서드를 호출하는 부분은 없지만, v-date-picker 컴포넌트나 Vutify 내부에서 사용하는 곳에서 메서드가 초기값을 호출하는 것으로 예상된다고 했다.
그렇기 때문에 초기값을 Date 객체로 초기화해서 사용해야 한다.
vue3를 사용할 때 초기값을 아예 설정해두지 않거나 다른 타입으로 설정을 해두어도 괜찮았기때문에 초기값때문이라고는 생각하지 못했다.
<template>
<div>
<v-date-picker v-model="searchStartDate" ></v-date-picker>
<v-date-picker v-model="searchEndDate" ></v-date-picker>
</div>
</template>
<script setup lang="ts">
import axiosInstance from '@/configs/axios/axiosConfig';
import { ref } from 'vue';
const searchStartDate = ref(new Date());
const searchEndDate = ref(new Date());
</script>
<style scoped>
</style>

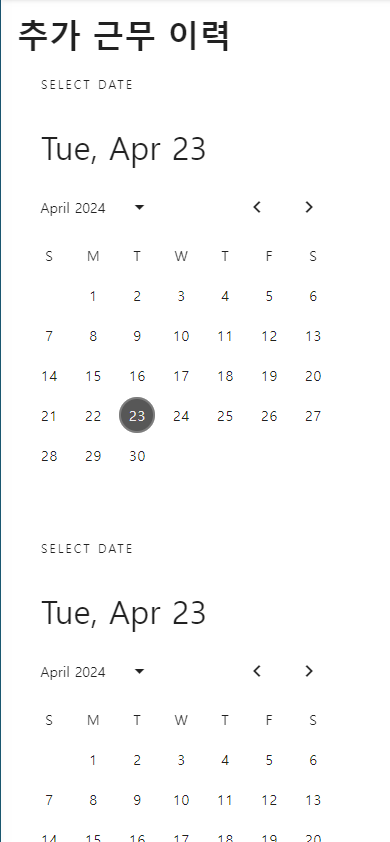
초기값을 바꿔주면 달력이 잘 나오는 것을 확인할 수 있다.
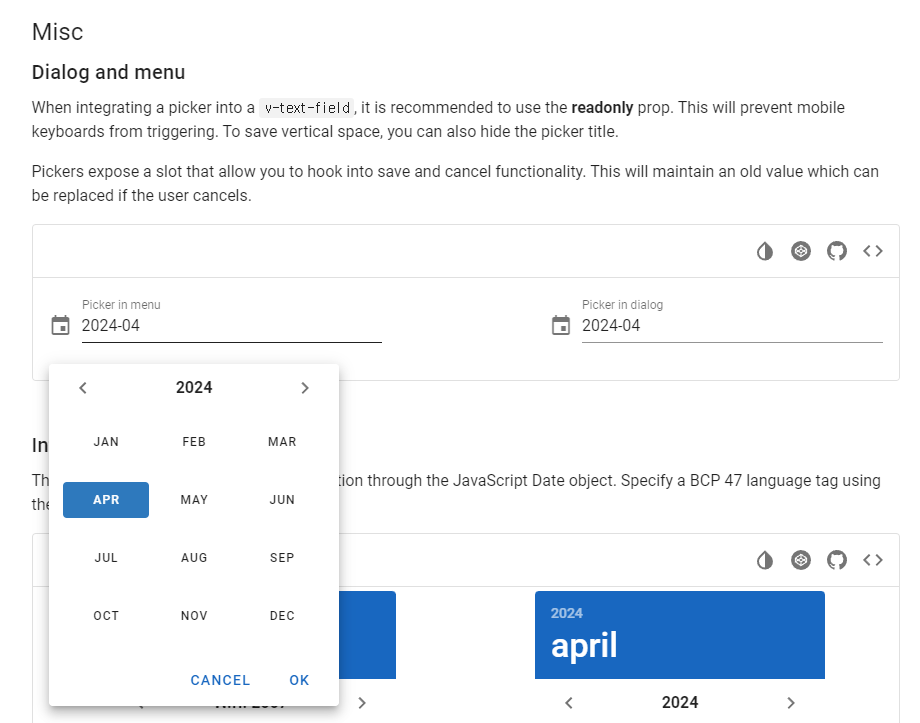
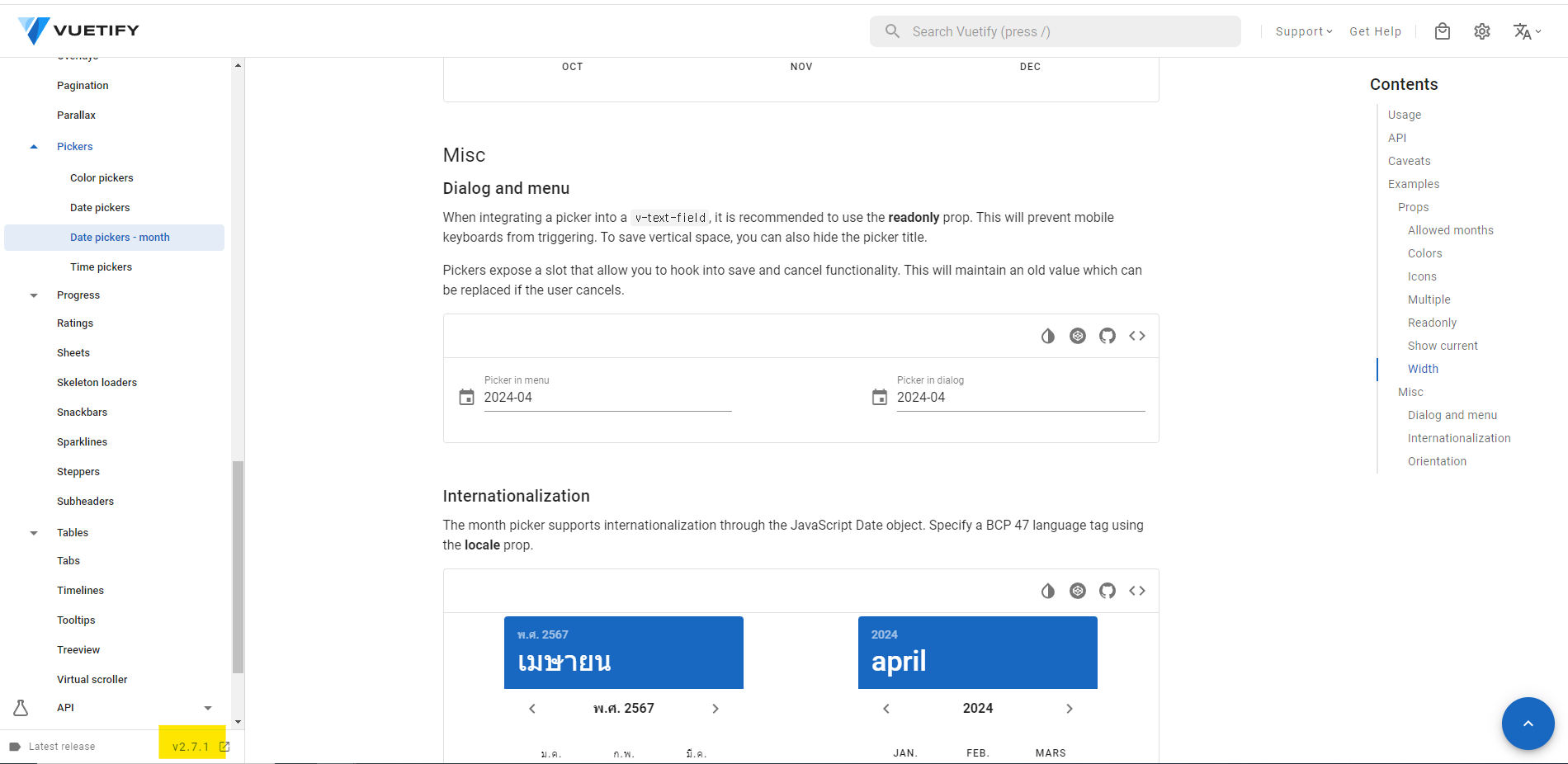
+ 이번에 처음 Vuetify를 써봤는데 원래는 Vuetify에 있는 년도와 월만 선택할 수 있는 달력을 사용하고 싶었다.

그렇지만 계속 적용이 안돼서 왜그런가 했다.
이유는 현재 개발환경은 Vuetify3인데 년월만 선택할 수 있는 달력은 Vuetify2 버전에서만 사용할 수 있기 때문이었다.
계속 다른 부분들만 확인을 했는데... 결국 버전 문제였다.

저기 노란색 형광펜칠 해둔 곳에 작게 나와있기 때문에.. 버전에 맞는 사이트인지 잘 확인하고 사용해야 한다.