설 연휴를 활용해 지인들과 함께 투두 리스트 프로젝트를 진행하고 있습니다.
구성은 기획자 + 백엔드2 + 프론트엔드(PM 및 퍼블리셔 겸직👑) 입니다.
현재 퍼블리싱 작업이 거의 완료되어 화면을 먼저 확인할 수 있는 상태인데, 환경 세팅 없이도 화면을 쉽게 볼 수 있도록 클라이언트용 Vue 프로젝트만 먼저 배포해보았습니다.
이를 위해 AWS S3를 활용한 정적 웹 호스팅을 선택했는데, 이유는 다음과 같습니다.
- 간단한 배포: 별도의 서버를 구축할 필요 없이 정적 파일을 업로드하는 것만으로 배포가 가능합니다.
- 비용 절감: 초기 개발 단계에서는 트래픽이 많지 않아 EC2 등 별도의 서버를 운영하는 것보다 S3가 경제적입니다.
- 손쉬운 접근성: 링크만 공유하면 누구나 바로 접속할 수 있어 팀원들이 쉽게 화면을 확인할 수 있습니다.
- CDN 연계 가능: 필요하면 CloudFront와 연동하여 성능을 더욱 향상시킬 수도 있습니다.
순서는 다음과 같습니다.
1. AWS S3 버킷 생성 및 설정
2. Vue 프로젝트 빌드
3. 빌드된 파일 업로드
4. AWS S3 버킷 설정(정적 웹 호스팅 활성화)
5. 버킷 정책 설정 (퍼블릭 접근 허용)
6. 웹사이트 접속 확인
1. AWS S3 버킷 생성 및 설정
S3를 이용해 정적 웹사이트를 호스팅하려면 먼저 S3 버킷을 만들어야 합니다.

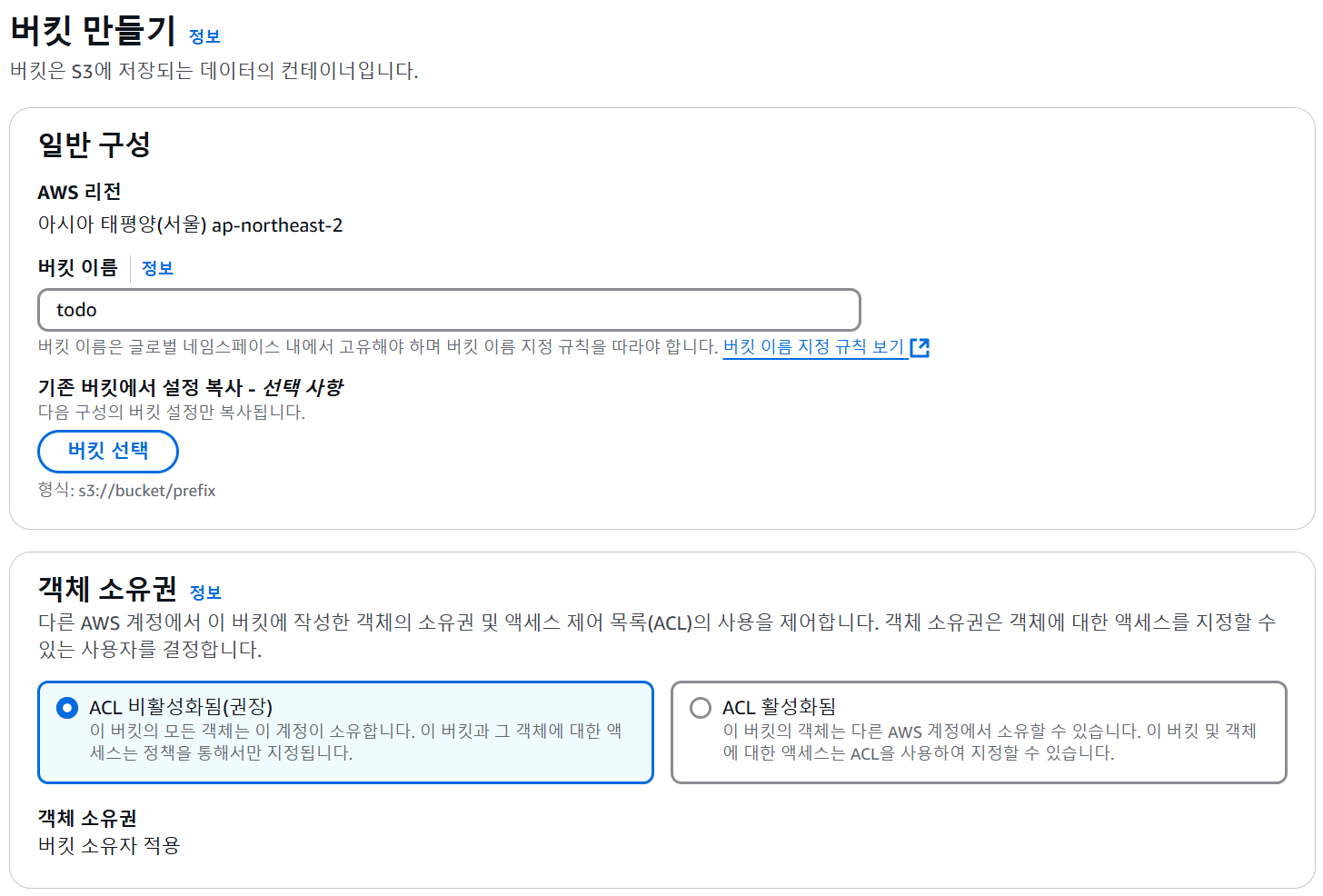
AWS S3 콘솔에서 버킷 만들기 버튼을 클릭합니다.

- 버킷 이름을 정합니다.(버킷 이름은 유니크해야 합니다)
- 객체 소유권을 ACL 비활성화됨(권장)으로 선택합니다.
🔹 설정 방식 차이
- "ACL 비활성화"는 버킷 주인이 모든 파일을 자동으로 관리하는 방식 → 설정이 간편함
- "ACL 활성화"는 파일마다 따로 소유권과 권한을 설정해야 함 → 관리하기 번거로움
👉 혼자서 프로젝트를 운영하는 경우라면 **"ACL 비활성화됨(권장)"**을 선택하는 게 가장 편합니다

기본적으로 S3 버킷은 공개되지 않으므로, 모든 퍼블릭 액세스 차단 설정의 체크들을 해제합니다.
추가설명
🔹 퍼블릭 액세스 차단을 해제해야 하는 이유
정적 웹 사이트를 호스팅하려면 HTML, CSS, JS 파일을 브라우저에서 로드해야 합니다.
하지만 퍼블릭 액세스가 차단된 상태에서는 브라우저에서 파일을 불러올 수 없습니다.
따라서, S3의 파일을 누구나 볼 수 있도록 퍼블릭 읽기 접근을 허용해야 합니다.
나머지는 기본 설정을 유지한 채 버킷 만들기 버튼을 클릭합니다.
2. Vue 프로젝트 빌드
Vue 프로젝트를 배포 가능한 정적 파일로 빌드합니다.
npm run build이 명령을 실행하면 dist/ 폴더에 빌드된 정적 파일이 생성됩니다.
이 폴더 안의 파일들을 S3에 업로드하면 웹사이트처럼 접근할 수 있습니다.
3. 빌드된 파일 업로드

빌드된 dist/ 폴더의 내용을 S3에 업로드합니다.
S3 콘솔에서 생성한 버킷 클릭 -> 업로드 버튼 클릭 → dist/ 폴더 내부 파일 업로드
4. AWS S3 버킷 설정 (정적 웹 호스팅 활성화)
S3에서 정적 웹 사이트를 배포하려면, 모든 사용자가 파일을 읽을 수 있도록 정책을 추가해야 합니다.

속성 → 정적 웹 사이트 호스팅에서 편집 버튼을 클릭합니다.

- 정적 웹 사이트 호스팅을 활성화합니다.
- 인덱스 문서(Index document)를 index.html로 설정합니다.
5. 버킷 정책 설정 (퍼블릭 접근 허용)
S3에서 정적 웹 사이트를 배포하려면, 모든 사용자가 파일을 읽을 수 있도록 정책을 추가해야 합니다.
- 권한 → 버킷 정책 편집 버튼 클릭
- 아래 정책을 입력 후 저장 (Resource 안은 자신의 S3에 맞게 수정)

이렇게 하면 누구나 버킷의 파일을 읽을 수 있게 됩니다.
추가설명
S3의 기본 설정에서는 파일이 비공개이므로, 웹에서 Vue 프로젝트를 정상적으로 보려면 퍼블릭 읽기 권한을 부여해야 합니다.
이를 위해 **버킷 정책(Bucket Policy)**을 설정하면, 개별 파일마다 권한을 설정하지 않고도 한 번에 모든 파일을 공개할 수 있습니다.
위의 정책을 추가하면, 누구나 S3 버킷에 업로드된 정적 파일을 읽을 수 있습니다.
6. 웹사이트 접속 확인
S3의 정적 웹 사이트 호스팅 URL을 복사해 브라우저에서 접속하면 배포된 Vue 프로젝트를 확인할 수 있습니다.
- 속성 → 정적 웹 사이트 호스팅에서 버킷 웹 사이트 엔드포인트 확인

🛠️ 백엔드 개발 후 배포 계획
백엔드 개발이 완료되면 도커와 EC2를 활용하여 배포를 진행해볼 예정입니다.
이를 통해 인프라 환경을 직접 구성하고, 배포 자동화 및 운영 경험을 쌓아볼 계획입니다.
참고
ChatGPT
댓글