발생 경위
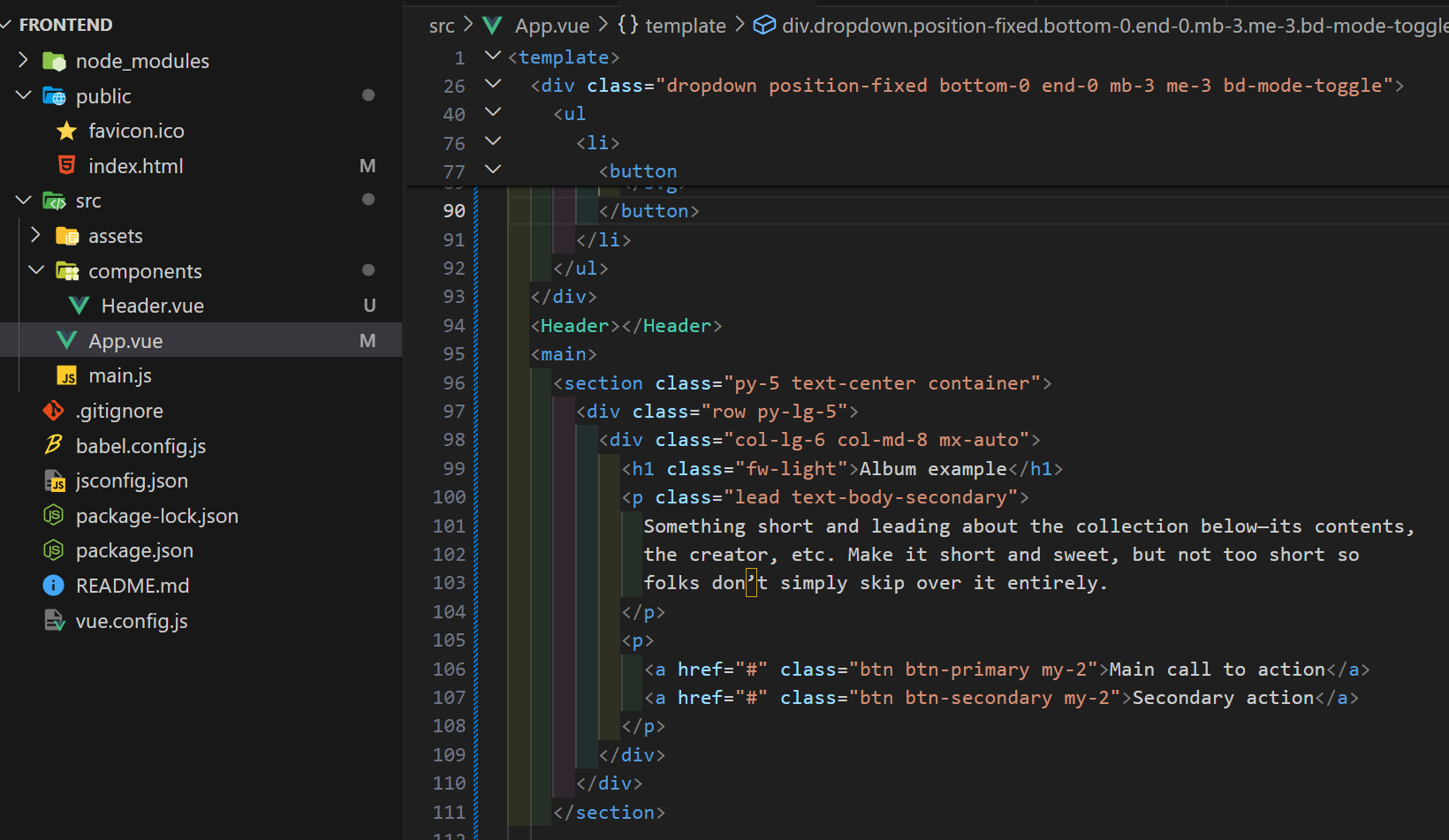
부트스트랩 템플릿에서 가져온 전체 코드에서 header부분을 컴포넌트로 빼던 중 에러가 발생했다.

에러 내용

ERROR in [eslint]
C:\github\vue3\gallery\frontend\src\components\Header.vue
67:9 error Component name "Header" should always be multi-word vue/multi-word-component-names

해결 방법
에러에 나온 것처럼 컴포넌트의 이름이 여러 단어로 구성되면 된다.
eslint 공식 문서를 보면 HTML elements와 겹칠 수 있기에 여러 단어로 구성되어야 한다고 한다.
1. Header 컴포넌트 이름 변경
예를 들면 Header에서 VueHeader 등으로 변경하면 에러가 사라진다.
2. package.json 파일의 rules에 "vue/multi-word-component-names" : 0 추가

두 가지 방법 중 원하는 방식으로 사용하면 된다.
참고
https://eslint.vuejs.org/rules/multi-word-component-names.html#vue-multi-word-component-names



댓글